WordPress
WordPress is een van de meest gebruikte Content Management Systemen ter wereld. Met dit CMS is het eenvoudig om zonder programmeerkennis een website te bouwen.
Met de GeoApps Wordpress-plugin is het nu nog eenvoudiger om een kaart toe te voegen aan je eigen website. Configureer een kaart binnen GeoApps, en markeer deze als een publieke kaart.
Zorg dat je een publieke kaart klaar hebt staan.
Installeren van plugin
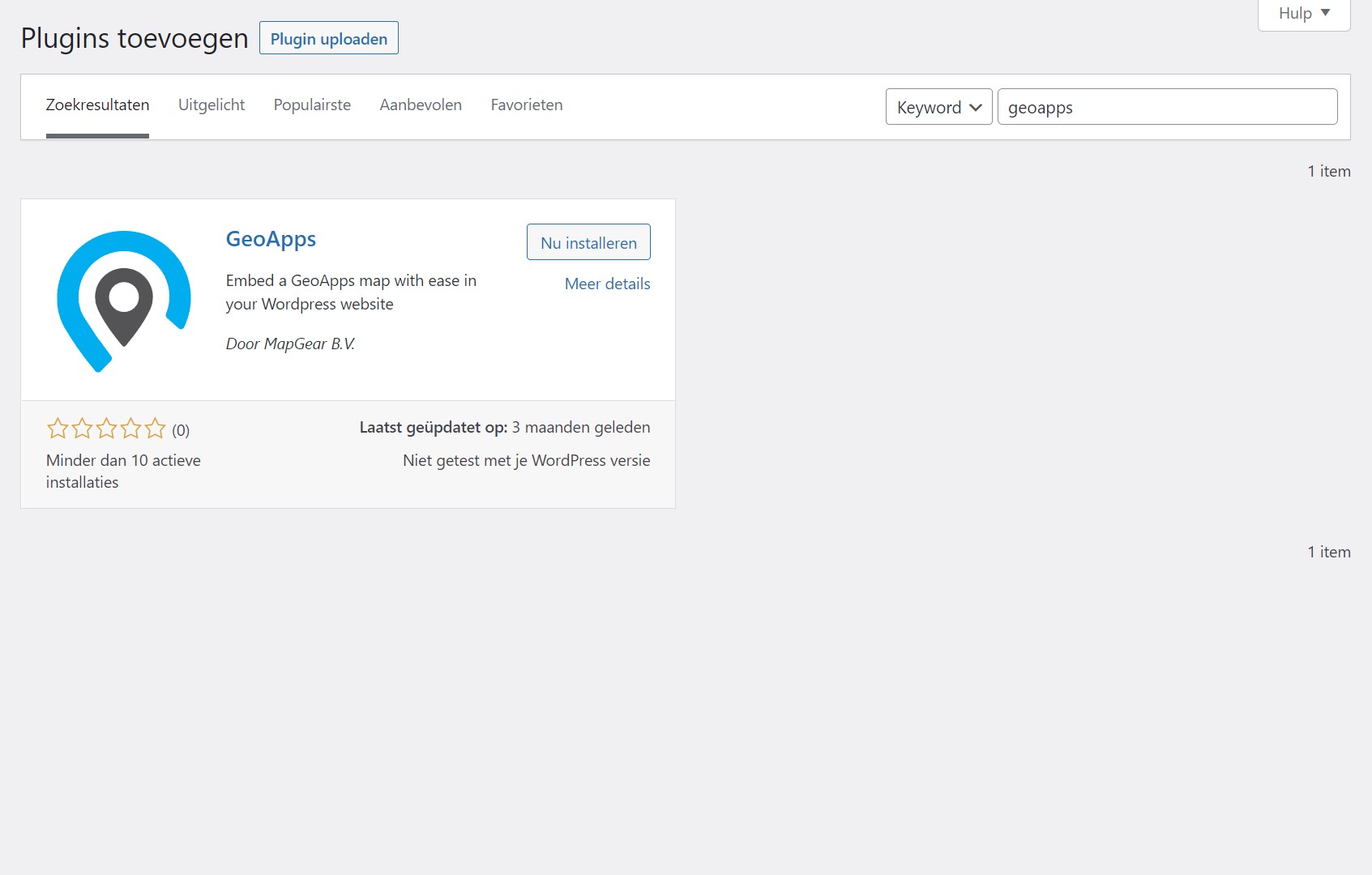
Ga in WordPress naar het plugin-overzicht, en voeg een nieuwe plugin toe. Zoek hier naar GeoApps, dan moet de volgende weergave verschijnen:

Figuur 1 - GeoApps-plugin in WordPress.
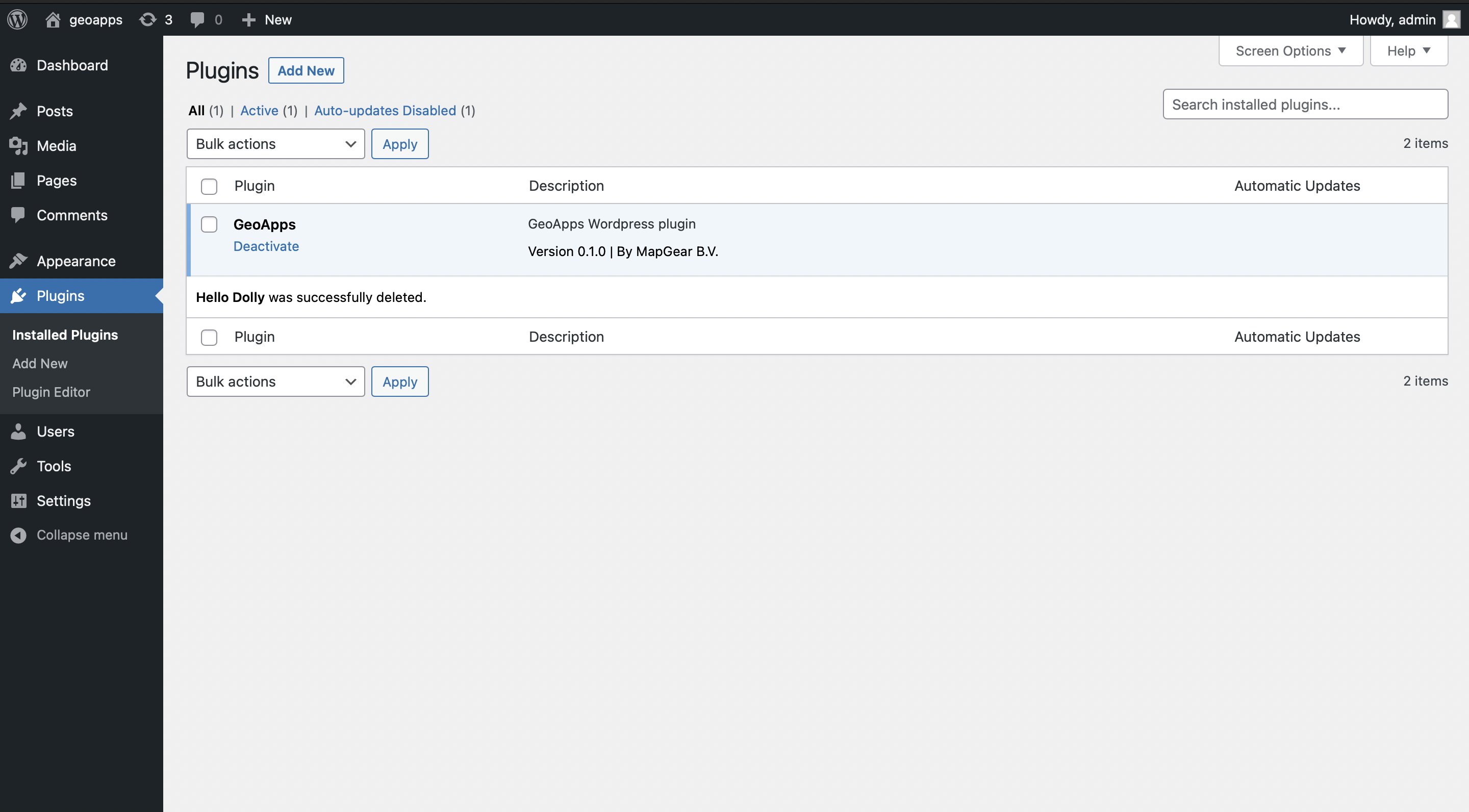
Klik hier op installeren, en activeer de plugin hierna in het overzicht:

Figuur 2 - Activeren van de plugin.
Hierna is de GeoApps-integratie klaar voor gebruik.
Toevoegen van kaart
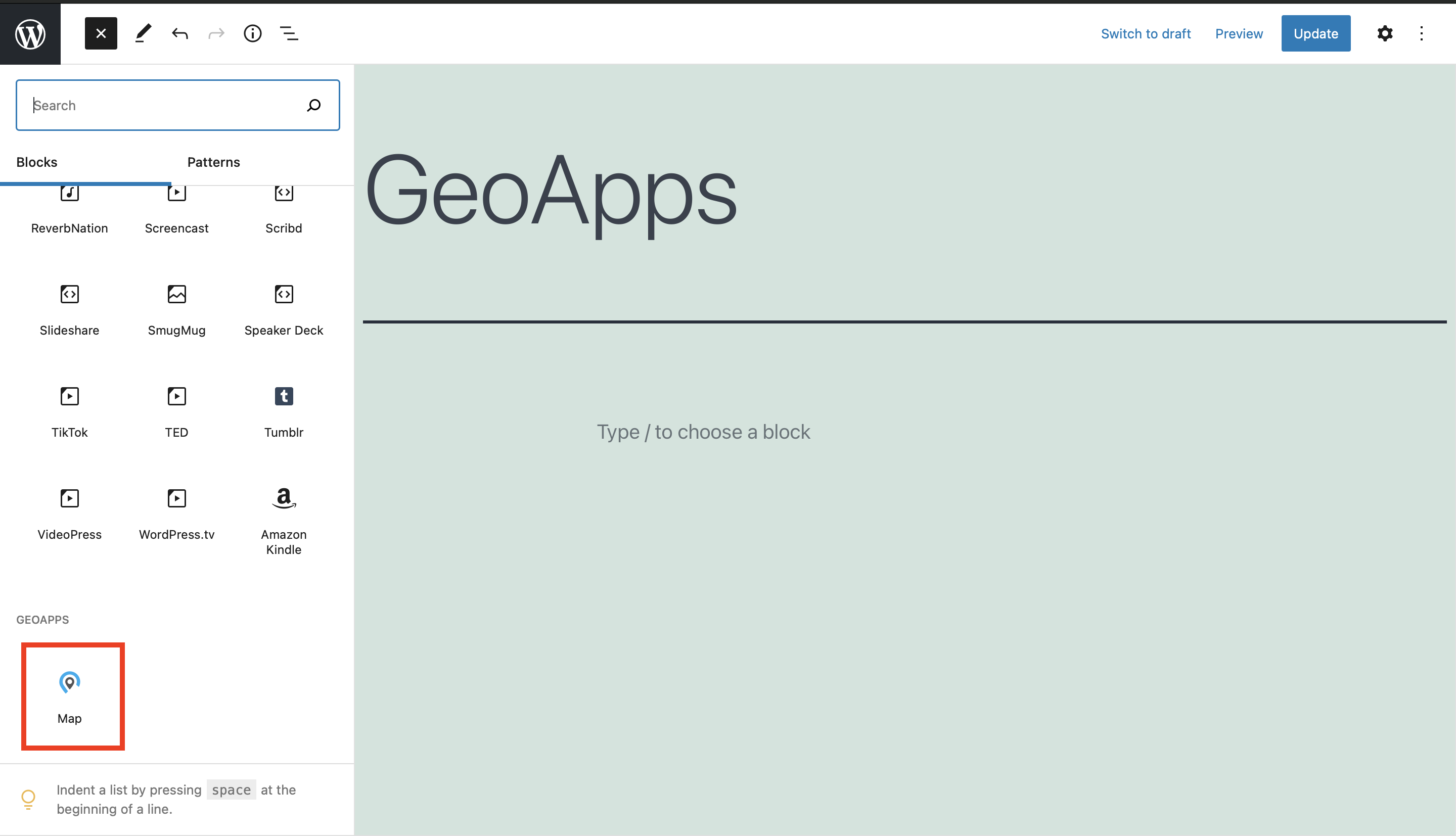
Om een kaart toe te voegen aan je pagina of bericht in WordPress, dien je een GeoApps Map-block toe te voegen. Kies op de plek waar je de kaart wilt hebben de optie 'Blok toevoegen', en zoek daarna naar de categorie GeoApps.

Figuur 3 - GeoApps Map-block in WordPress.
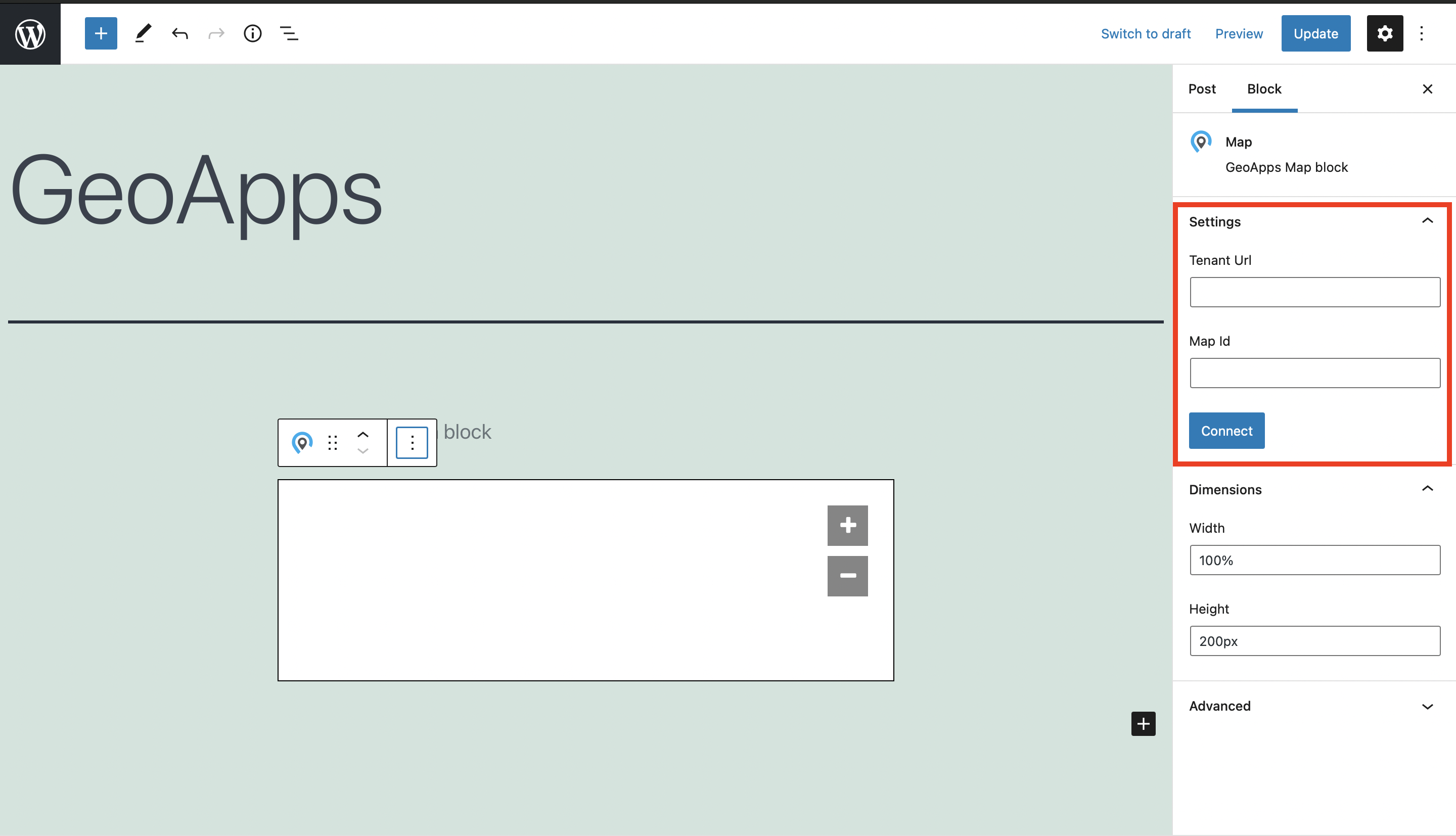
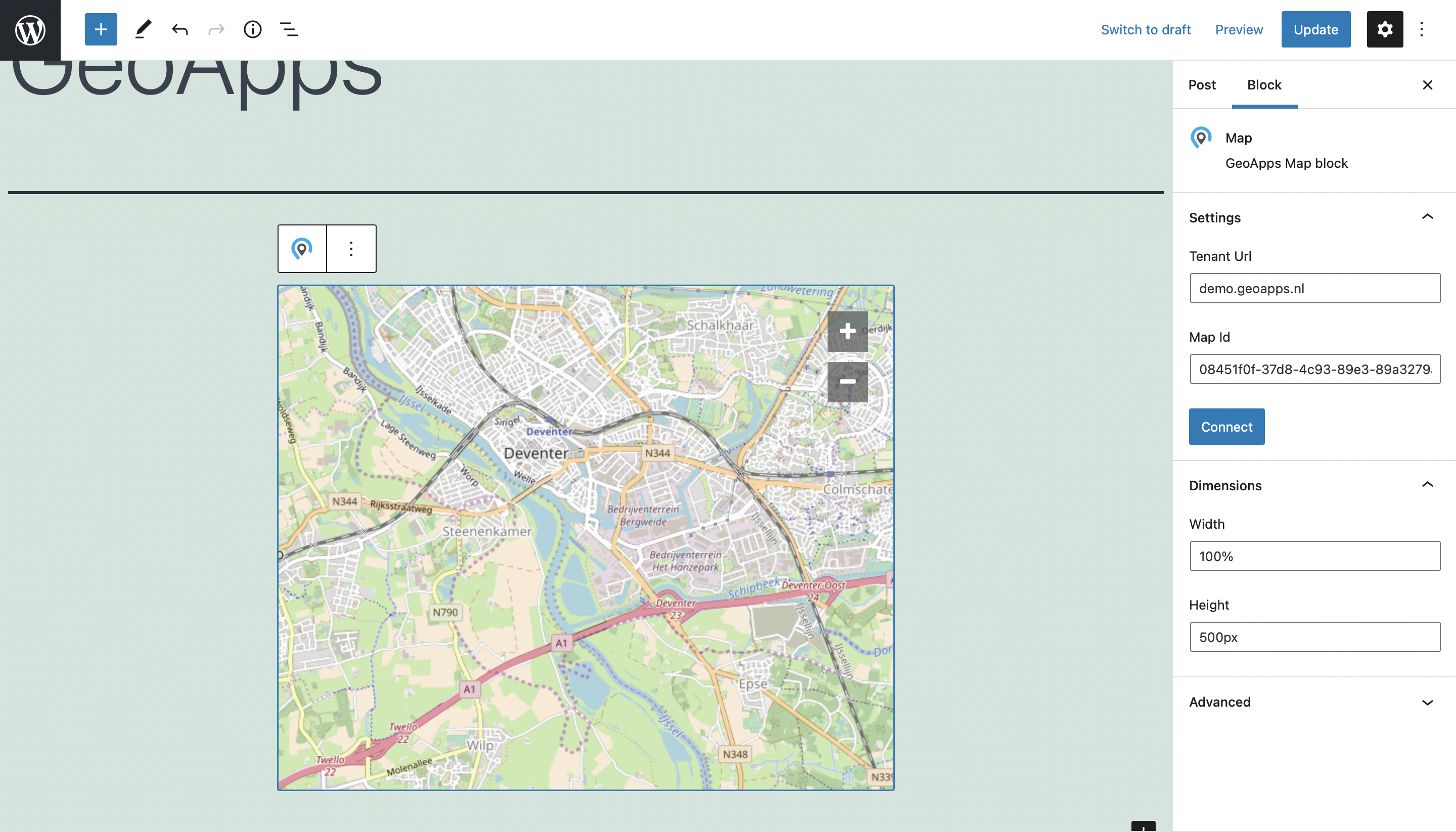
Selecteer hier het Map-block, en voeg deze toe aan je pagina. In je blok-instellingen in het rechterpaneel voeg je als eerste je tenant URL toe (de unieke URL van jouw GeoApps-omgeving, bijv. demo.geoapps.nl). Voeg daarnaast het kaart ID toe, welke opgezocht kan worden op de detailspagina van je Map in de GeoApps Manager.
Om het kaart ID te achterhalen, open je de gewenste Map in de beheeromgeving en selecteer je de link in de taakbalk. Het kaart ID bestaat dan uit de tekens die na '/Details/' komen; bijvoorbeeld 08451f0f-37d8-4c93-89e3-89a3279a4f18 in de link https://demo.geoapps.nl/Manage/Maps/Details/08451f0f-37d8-4c93-89e3-89a3279a4f18.

Figuur 4 - Gewenste kaart instellen in Map-block.
Stel hierna de gevonden gegevens in in je Block settings, en klik op 'Connect'. Hierna moet de kaart zichtbaar worden in je pagina.

Figuur 5 - GeoApps-kaart geïntegreerd in WordPress.
GeoApps in WordPressMet deze quick start heb je je eerste kaart toegevoegd in je WordPress website. Je kan nu eenvoudig op meer plekken in WordPress extra kaarten toevoegen.
Updated 5 months ago