Blocks - Donut
Blocks - DonutMet het Donut-block kunt u uw data weergeven in de vorm van een donut- of taartgrafiek. Dit is ideaal om de verdeling van bepaalde waarden in één oogopslag aan te tonen. Kies uw data en pas hier eventueel een filter op toe. Stel bijvoorbeeld een label in of pas de legenda aan.

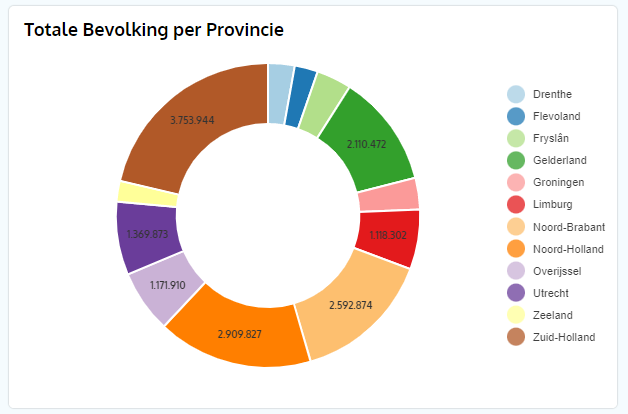
Voorbeeld - Donut-block
Algemeen
- Geef een titel.
- Geef een beschrijving.
- Kies de achtergrondkleur.
- Kies de taal.
- Kies of er, en hoeveel decimalen getoond moeten worden.
Data
- Kies de gewenste Dataset uit het Project waar de App in zit.
- Kies een hoofd-attribuut (de key).
- Kies een waarde-attribuut.
- Kies de operator:
- Sum: het totale aantal van de attribuutwaarden
- Count: het aantal (verschillende) attribuutwaarden
- Min: de laagste waarde
- Max: de hoogste waarde
- Average: de gemiddelde waarde
- Median: de middelste waarde
- Vink aan of de waarden als percentage weergegeven moeten worden.
Legenda
- Vink aan of de legenda getoond moet worden.
- Vul het aantal pixels in dat de legenda horizontaal verschoven moet worden.
- Vul het aantal pixels in dat de legenda verticaal verschoven moet worden.
Opmaak
- Vink aan of de labels getoond moeten worden.
- Vul eventueel een voorvoegsel in om bijvoorbeeld een eenheid aan te geven.
- Vul eventueel een achtervoegsel in om bijvoorbeeld een eenheid aan te geven.
YAML
Aanvullende opties met YAML-formulierBepaalde variabelen zijn niet instelbaar vanuit het reguliere formulier. Onderstaand is daarom het volledige YAML-formulier te vinden om ook deze instellingen te kunnen gebruiken.
Let op! Deze is bruikbaar voor de nieuwste versies van Apps en Blocks, beschikbaar vanaf Release 30.
- Start door het betreffende Block in de Editor te bewerken.
- Wissel onderaan naar het YAML-formulier.
- Kopieer onderstaande code en plak deze in de Editor.
- Vul de variabelen in door overal number en string met de gewenste waarde te vervangen en bij de meerkeuzevariabelen alleen de gewenste optie te laten staan. Onder het onderstaande YAML-formulier is ter referentie een tabel te vinden met de veldtypen en standaardwaarden, welke gebruikt worden als een variabele volledig weggelaten wordt. Beschrijvingen zullen nader worden toegevoegd.
- Boolean: kies true om weer te geven of te gebruiken, kies false om dit niet te doen.
- String: geef een waarde op, dit kan o.a. een optie zoals in onderstaand YAML-formulier zijn, maar ook een stuk tekst of hex-waarde. Let op! Waarden van dit type moeten tussen aanhalingstekens worden gezet (bv. "#ffffff").
- Number: geef een getal als waarde op (vaak in pixels).
version: '1.0'
donutChart:
liveTable: true | false
title: string
description: string
style:
backgroundColor: string
layout:
border:
color: rgb | background | inherit
opacity: number
padding: number
width: number
donut: true | false
labels: true | false
legend:
show: true | false
position: top-left | top | top-right | left | center | right | bottom-left | bottom | bottom-right
direction: column | row
justify: true | false
offsetX: number
offsetY: number
item:
direction: left-to-right | right-to-left | top-to-bottom | bottom-to-top
height: number
opacity: number
spacing: number
textColor: rgb
width: number
symbol:
size: number
shape: circle | square | triangle | diamond
margin:
bottom: number
left: number
right: number
top: number
tooltip:
prefix: string
suffix: string
format:
decimals: number
locale: string
data:
datasetId: string
alias:
<key>:
name: "<value of your choice>"
color: "hex"
operator: sum | count | min | max | avg | median
order: undefined | asc | desc
percentage: true | false
attributes:
key: string
value: string
filter:
enable: true | false
operator: '= | != | like | notlike | > | >= | < | =< | and | or'
attribute: string
value: string
filters:
- operator: '= | != | like | notlike | > | >= | < | =< | and | or'
attribute: string
value: string
filters:
- operator: '= | != | like | notlike | > | >= | < | =< | and | or'
attribute: string
value: string| Veld | Type | Beschrijving | Default-waarde indien van toepassing | Eenheid indien van toepassing |
|---|---|---|---|---|
| liveTable | boolean | Geeft de mogelijkheid om grafieken te filteren | true | |
| title | string | Titel boven diagram | [operator] op [values] van [dataset] | |
| description | string | Beschrijving | ||
| backgroundColor | string (hex) | Achtergrondkleur | # ffffff | |
| border.color | string | Kleur van de omlijning | ||
| border.opacity | number | Doorzichtigheid van de omlijning | ||
| border.padding | number | Afstand tot de omlijning | 0 | |
| border.width | number | Dikte van de omlijning | 2 | px |
| donut | boolean | Of de cirkeldiagram een taart of donut moet zijn | true | |
| labels | boolean | Of de waarden van de secties getoond dienen te worden | false | |
| legend.show | boolean | Of de legenda getoond moet worden | false | |
| legend.postion | string | Hoe de legenda uitgelijnd moet worden | right | |
| legend.direction | string | De oriëntatie van de legenda | columns | |
| legend.justify | boolean | Of symbool en label naast elkaar of tegenovergesteld van elkaar worden uitgelijnd | false | |
| legend.offsetX | number | 120 | px | |
| legend.offsetY | number | 0 | px | |
| legend.item.direction | string | In welke oriëntatie symbool en label ten opzichte van elkaar uitgelijnd staan | left-to-right | |
| legend.item.height | number | De hoogte van de uitlijning van een legenda-item | 20 | px |
| legend.item.width | number | De breedte van de uitlijning van een legenda-item | 100 | px |
| legend.item.opacity | number | De doorzichtigheid van de legenda | 0.75 | |
| legend.item.spacing | number | De ruimte tussen de legenda-items | 2 | px |
| legend.item.textColor | string (hex) | De tekstkleur van de legenda-items | #000000 | |
| legend.symbol.size | number | De symboolgrootte van de legenda-items | 18 | px |
| legend.symbol.shape | string | De vorm van de symbolen | circle | |
| margin.bottom | number | De marge van de donut tot aan de onderkant van het block | 40 | px |
| margin.left | number | De marge van de donut tot aan de linkerkant van het block | 40 | px |
| margin.right | number | De marge van de donut tot aan de rechterkant van het block | 40 | 130 when legend is shown | px |
| margin.top | number | De marge van de donut tot aan de bovenkant van het block | 20 | px |
| tooltip.prefix | string | Eenheid als prefix | ||
| tooltip.suffix | string | Eenheid als suffix | ||
| decimals | number | Aantal decimalen | 0 | |
| locale | string | Taal | en | |
| datasetId | string | ID van de dataset | ||
| alias.<key>.name | string | Alias op de data-attribuutnamen. <key> is de attribuutnaam. De waarde die hier aan wordt gegeven, in "", is de alias | ||
| alias.<key>.color | string (hex) | Kleur van de alias op de data-attribuutnamen | ||
| operator | string | Operator | ||
| order | string | Volgorde | undefined | |
| percentage | boolean | Of de waarden als percentage moeten worden weergegeven | false | |
| attributes.key | string | Attribuutwaarde voor de groepering van de data | ||
| attributes.value | string | Attribuutwaarde voor de presentatie van de data | ||
| filter.enable | boolean | Of de filter ingeschakeld dient te worden | false | |
| filter.attribute | string | Attribuut waarop gefilterd dient te worden | ||
| filter.operator | string | Operator waarmee gefilterd dient te worden | ||
| filter.value | string | Filterwaarde | ||
| filters[0].operator | string | Operator wanneer er meervoudige filters worden toegepast | ||
| filters[0].attribute | string | Attribuut wanneer er meervoudige filters worden toegepast | ||
| filters[0].value | string | Attribuutwaarde wanneer er meervoudige filters worden toegepast |
Voorbeelden
Instellen kleuren
Onderstaand een voorbeeld van een YAML voor een donutgrafiek, waarmee alle objecten custom ingekleurd kunnen worden. Deze kun je hergebruiken door de dataset-id, attribuut-definities en titels te vervangen.
version: "1.0"
donutChart:
liveTable: true
style:
backgroundColor: "#ffffff"
layout:
donut: true
labels: true
legend:
show: true
format:
locale: "nl"
decimals: 0
data:
alias:
Overijssel:
name: "Overijssel"
color: "#000000"
Groningen:
name: "Groningen"
color: "#000000"
Limburg:
name: "Limburg"
color: "#000000"
Noord-Brabant:
name: "Noord-Brabant"
color: "#000000"
Zeeland:
name: "Zeeland"
color: "#000000"
Utrecht:
name: "Utrecht"
color: "#000000"
Noord-Holland:
name: "Noord-Holland"
color: "#000000"
Zuid-Holland:
name: "Zuid-Holland"
color: "#000000"
Drenthe:
name: "Drenthe"
color: "#000000"
Friesland:
name: "Friesland"
color: "#000000"
Gelderland:
name: "Gelderland"
color: "#000000"
Flevoland:
name: "Flevoland"
color: "#000000"
operator: "sum"
order: "asc"
datasetId:
id: "2b63fd25-b46b-436f-882f-bf24d3333f7c"
name: "Provinciekaart"
attributes:
key: "provincie"
value: "totale_bevolking"
title: "Totaal aantal inwoners per provincie"Meervoudig filter
Voor een voorbeeld van hoe je meervoudige filters in kunt stellen zie deze handleiding.
Updated 5 months ago