Blocks - Staafdiagram
Blocks - StaafdiagramMet de Staafdiagram-block kunt u data weergeven in de vorm van een staafdiagram. Dit is ideaal om een attribuutwaarde voor verschillende groepen of gebieden te vergelijken. Pas filters toe op uw data of schakel tussen een verticaal of horizontaal staafdiagram. Ook kunt u de titels van de assen en de legenda aanpassen.

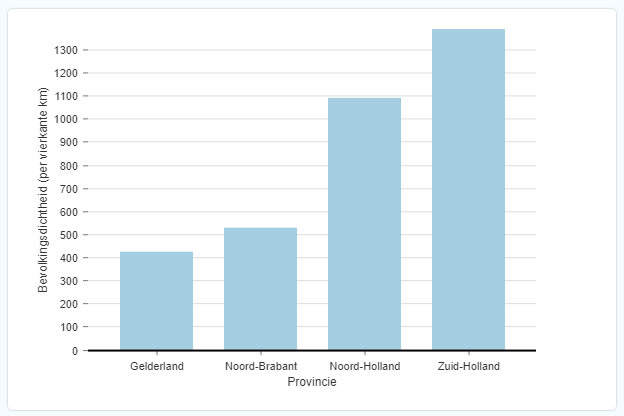
Voorbeeld - Staafdiagram-block
Algemeen
- Geef een titel.
- Geef een beschrijving.
- Kies of de oriëntatie van de diagram verticaal of horizontaal moet zijn.
- Kies de achtergrondkleur.
- Vink aan of de grafiek stacked moet zijn.
- Kies de taal.
- Kies of er, en hoeveel decimalen getoond moeten worden.
Data
- Kies de gewenste Dataset uit het Project waar de App in zit.
- Kies een hoofd-attribuut (de key).
- Vul een label in voor de hoofd-as
- Kies een waarde-attribuut.
- Vul een label in voor de secundaire as.
- Kies de operator:
- Sum: het totale aantal van de attribuutwaarden
- Count: het aantal (verschillende) attribuutwaarden
- Min: de laagste waarde
- Max: de hoogste waarde
- Average: de gemiddelde waarde
- Median: de middelste waarde
- Kies de sortering (onbepaald, oplopend of aflopend).
Filter
- Kies eventueel een attribuut om op te filteren.
- Kies een filter-operator:
- Gelijk aan
- Niet gelijk aan
- Als
- Niet als
- Groter dan
- Groter dan of gelijk aan
- Kleiner dan
- Gelijk aan of kleiner dan
- En - alleen bij YAML
- Of - alleen bij YAML (zie hiervoor de uitleg voor meervoudige filters op de pagina Blocks.
- Vul de filterwaarde in.
Legenda
- Vink aan of de legenda getoond moet worden.
- Vul het aantal pixels in dat de legenda horizontaal verschoven moet worden.
- Vul het aantal pixels in dat de legenda verticaal verschoven moet worden.
Opmaak
- Geef een titel op voor de X-as.
- Geef een titel op voor de Y-as.
- Geef eventueel een eenheid op als voorvoegsel.
- Geef eventueel een eenheid op als achtervoegsel.
- Vink aan of de lijnen als vloeiende kromme getoond moeten worden.
Markering
Eventueel kan er een markering worden toegevoegd om bijvoorbeeld een grenswaarde te tonen.
- Kies of deze markering staand (verticaal) of liggend (horizontaal) getoond moet worden.
- Vul de waarde voor deze markering in.
- Geef een titel aan de markering.
- Kies de kleur van de markering met de color picker of vul de hex-code in.
YAML
Aanvullende opties met YAML-formulierBepaalde variabelen zijn niet instelbaar vanuit het reguliere formulier. Onderstaand is daarom het volledige YAML-formulier te vinden om ook deze instellingen te kunnen gebruiken.
Let op! Deze is bruikbaar voor de nieuwste versies van Apps en Blocks, beschikbaar vanaf Release 30.
- Start door het betreffende Block in de Editor te bewerken.
- Wissel onderaan naar het YAML-formulier.
- Kopieer onderstaande code en plak deze in de Editor.
- Vul de variabelen in door overal number en string met de gewenste waarde te vervangen en bij de meerkeuzevariabelen alleen de gewenste optie te laten staan. Onder het onderstaande YAML-formulier is ter referentie een tabel te vinden met de veldtypen en standaardwaarden, welke gebruikt worden als een variabele volledig weggelaten wordt. Beschrijvingen zullen nader worden toegevoegd.
- Boolean: kies true om weer te geven of te gebruiken, kies false om dit niet te doen.
- String: geef een waarde op, dit kan o.a. een optie zoals in onderstaand YAML-formulier zijn, maar ook een stuk tekst of hex-waarde. Let op! Waarden van dit type moeten tussen aanhalingstekens worden gezet (bv. "#ffffff").
- Number: geef een getal als waarde op (vaak in pixels).
version: '1.0'
barChart:
liveTable: true | false
title: string
description: string
style:
backgroundColor: string (hex)
layout:
enableMarker: true | false
orientation: vertical | horizontal | undefined
legend:
show: true | false
position: top-left | top | top-right | left | center | right | bottom-left | bottom | bottom-right
direction: column | row
justify: true | false
offsetX: number
offsetY: number
item:
direction: left-to-right | right-to-left | top-to-bottom | bottom-to-top
height: number
width: number
opacity: number
spacing: number
textColor: string (hex)
symbol:
size: number
shape: circle | square | triangle | diamond
margin:
bottom: number
left: number
right: number
top: number
markers:
- axis: x | y
value: number | string
lineStyle:
color: string
width: number
legend:
title: text marker
orientation: vertical | horizontal
stacked: true | false
tooltip:
prefix: string
suffix: string
xAxis:
offset: number
padding: number
position: string
rotation: number
size: number
title: string
yAxis:
maxValue: number
minValue: number
offset: number
padding: number
position: string
rotation: number
size: number
title: string
format:
decimals: number
locale: nl | en
data:
datasetId: string
alias:
<key>: "value of your choice"
order: undefined | asc | desc
attributes:
key: string
title: string
values:
- title: string
operator: sum | count | min | max | avg | median
value: string
color: string (hex)
filter:
enable: true | false
attribute: string
operator: '= | != | like | notlike | > | >= | < | =< | and | or'
value: string
filters:
- operator: '= | != | like | notlike | > | >= | < | =< | and | or'
attribute: string
value: string
filters:
- operator: '= | != | like | notlike | > | >= | < | =< | and | or'
attribute: string
value: string| Veld | Type | Beschrijving | Default-waarde indien van toepassing | Eenheid indien van toepassing |
|---|---|---|---|---|
| liveTable | boolean | Geeft de mogelijkheid om grafieken te filteren | true | |
| title | string | Titel boven grafiek | [operator] op [values] van [dataset] | |
| description | string | Beschrijving | ||
| backgroundColor | string (hex) | Achtergrondkleur | #ffffff | |
| enableMarker | boolean | Een markering toevoegen | false | |
| orientation | string | Oriëntatie van de blokken: horizontaal of verticaal | vertical | |
| legend.show | boolean | De legenda toevoegen | false | |
| legend.position | string | Locatie van de legenda in het blok | right | |
| legend.direction | string | Richting van de keys en kleuren: in rijen of kolommen | columns | |
| legend.justify | boolean | Uitvulling van de tekst: volledige breedte benutten (true) of direct naast het symbool (false) | false | |
| legend.offsetX | number | De legenda offset horizontaal | 120 | px |
| legend.offsetY | number | De legenda offset verticaal | 0 | px |
| legend.item.direction | string | De richting waarin de keys en kleuren staan | left-to-right | |
| legend.item.height | number | Legenda oppervlakte hoogte | 20 | px |
| legend.item.width | number | Legenda oppervlakte breedte | 100 | px |
| legend.item.opacity | number | Doorzichtigheid van legenda items | 0.75 | |
| legend.item.spacing | number | Ruimte tussen legenda items | 2 | px |
| legend.item.textColor | string (hex) | Kleur van tekst in legenda | # 000000 | |
| legend.symbol.size | number | Grootte van kleur symbool | 18 | px |
| legend.symbol.shape | string | Vorm van kleur symbool | circle | |
| margin.bottom | number | Ruimte onder | 60 | px |
| margin.left | number | Ruimte links | 80 | px |
| margin.right | number | Ruimte rechts | 80 | 130 when legend is shown | px |
| margin.top | number | Ruimte boven | 20 | |
| markers[0].axis | string | As waarop de markering staat | x | |
| markers[0].value | number | string | Waarde van de markering | ||
| markers[0].lineStyle.color | string (hex) | Kleur van de markering | #000000 | |
| markers[0].lineStyle.width | number | Dikte van de markering | 2 | px |
| markers[0].legend.title | string | Label of titel van de markering | ||
| markers[0].legend.orientation | string | Oriëntatie van de markering: horizontaal of verticaal | horizontal | |
| stacked | boolean | Stapeling van de grafiek | false | |
| tooltip.prefix | string | Voorvoegsel van de tooltip | ||
| tooltip.suffix | string | Achtervoegsel van de tooltip | ||
| xAxis.offset | number | Offset van de x-as label verticaal | 32 | px |
| xAxis.padding | number | Ruimte tussen de as categorieën en de as lijn | 5 | px |
| xAxis.position | string | |||
| xAxis.rotation | number | Draaiing van de as categorieën | 0 | graden |
| xAxis.size | number | As categorieën lijn grootte | 5 | px |
| xAxis.title | string | Label van de as | ||
| yAxis.maxValue | number | Maximale waarde | auto | |
| yAxis.minValue | number | Minimale waarde | auto | |
| yAxis.offset | number | Offset van y-as label horizontaal | ||
| yAxis.padding | number | Offset van y-as label verticaal | 5 | px |
| yAxis.position | string | |||
| yAxis.rotation | number | Draaiing van de as categorieën | 0 | graden |
| yAxis.size | number | As categorieën lijn grootte | 5 | px |
| yAxis.title | string | Label van de as | ||
| decimals | number | Aantal decimalen | 0 | |
| locale | string | Notatie van de numerieke waarde | en | |
| datasetId | string | ID van de dataset | ||
| alias.<key> | string | Alias op de data attribuut namen. <key> is de attribuut naam. De waarde die hier aan wordt gegeven, in "", is de alias | ||
| order | string | Volgorde van de waarden: oplopend, aflopend of niet-gedefinieerd | undefined | |
| attributes.key | string | Attribuut waarop gegroepeerd dient te worden | ||
| attributes.title | string | Titel attribuut | ||
| attributes.values[0].title | string | Label van de value | value of values[0].value | operator "count" | |
| attributes.values[0].operator | string | Operator | ||
| attributes.values[0].value | string | Weer te geven waarde-attribuut | ||
| attributes.values[0].color | string (hex) | Kleur van de waarden | ||
| filter.enable | boolean | Toevoegen van een filter | false | |
| filter.attribute | string | Kolom waarop gefilterd moet worden | ||
| filter.operator | string | Filter-operator | ||
| filter.value | string | De filterwaarde | ||
| filters[0].operator | string | Filter-operator bij extra filters | ||
| filters[0].attribute | string | Kolom waarop gefilterd moet worden bij extra filters | ||
| filters[0].value | string | De filterwaarde bij extra filters |
Voorbeelden
Meerdere attributen gebruiken
Onderstaand een voorbeeld van een YAML voor een staafdiagram, waarbij meerdere attributen worden gebruikt, en de objecten custom ingekleurd kunnen worden. Deze kun je hergebruiken door de dataset-id, attribuut-definities en titels te vervangen.
version: "1.0"
barChart:
liveTable: true
style:
backgroundColor: "#ffffff"
layout:
orientation: "vertical"
legend:
show: true
position: "right"
justify: false
stacked: false
format:
locale: "nl"
decimals: 0
data:
order: "asc"
filter:
enable: false
datasetId:
id: "5f55ff55-b55b-555f-555f-ff33f5555fff"
name: "Provinciekaart"
attributes:
values:
- operator: "sum"
value: "aantal_vrouwen"
color: "#00ffff"
title: "vrouwen"
- operator: "sum"
value: "aantal_mannen"
color: "#ffff00"
title: "mannen"
key: "provincie"
title: "Mannen/Vrouwen per provincie"Meervoudig filter
Voor een voorbeeld van hoe je meervoudige filters in kunt stellen zie deze handleiding.
Updated 5 months ago