Blocks - Knop
KnopDe knop kan worden gebruikt om een gebruiker de optie te geven een link te openen, naar een bepaald scherm te navigeren of het formulier op te slaan.

Voorbeeld - Knop.
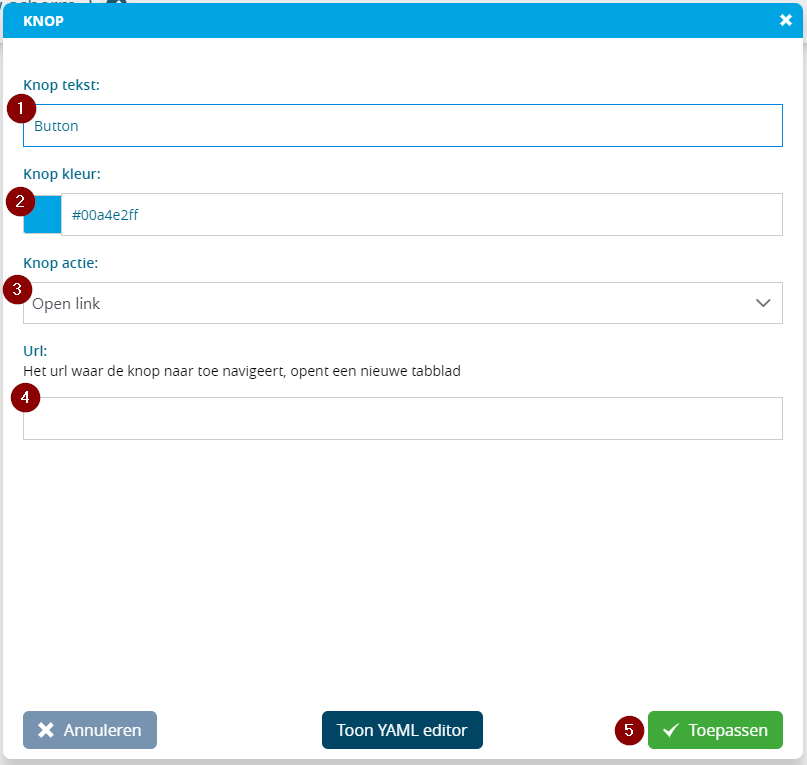
Button configureren
- Geef de tekst op die op de button moet staan.
- Kies de kleur van de knop.
- Kies de actie die bij aanklikken van de knop uitgevoerd moet worden:
- Open link - om een link te openen.
- Ga naar scherm - om naar een ander scherm te gaan.
- Formulier opslaan - om het formulier op te slaan.
- Bij 'Open link': geef hier de link op.
Bij 'Ga naar scherm': kies hier het scherm.

Figuur 1 - Configureren van button-block.
Updated 5 months ago