Dashboard maken
Dashboard
Met Dashboard is het mogelijk in één oogopslag (real-time) inzicht te krijgen in je data aan de hand van verschillende grafieken, tabellen, teksten en afbeeldingen.
Om een Dashboard te maken moeten attributen uiteraard numerieke waarden hebben om hiermee te kunnen 'rekenen' en te kunnen visualiseren in grafieken.
App aanmaken vanuit startpage
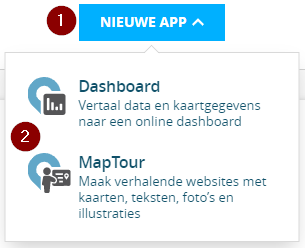
Via de Startpage kan gemakkelijk een App worden aangemaakt, zie Figuur 1.
- Ga naar de Startpage van de gewenste omgeving.
- Selecteer Nieuwe App en kies voor Dashboard.

Figuur 1 - Nieuwe App aanmaken in de Startpage.
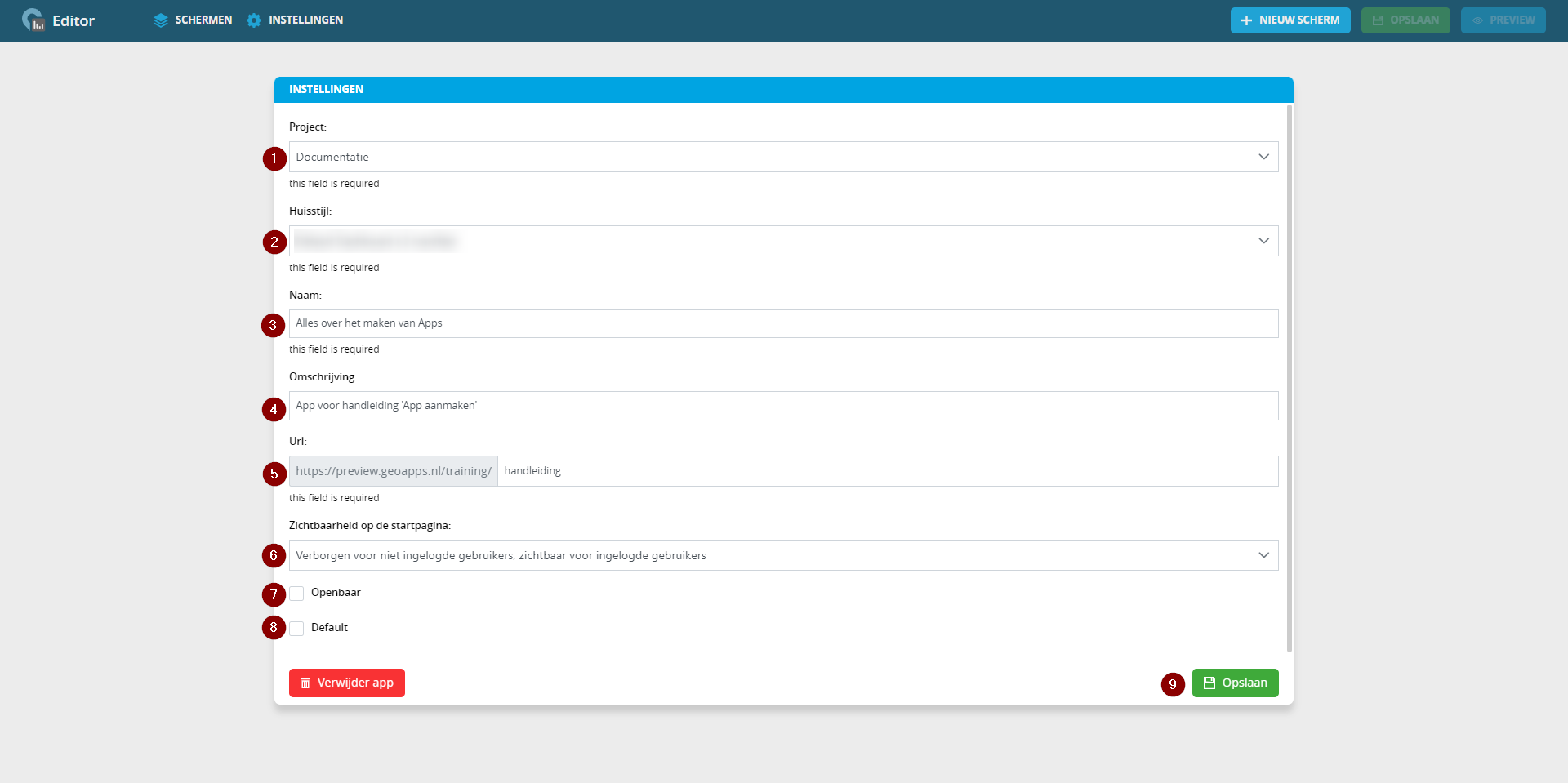
Allereerst moeten de initiële instellingen
- Kies het Project.
- Kies de Branding.
- Geef de App een naam.
- Geef eventueel een omschrijving.
- Vul de URL naar wens aan.
- Kies de Startpage visibility:
- Verborgen: wordt altijd op Startpage verborgen.
- Zichtbaar: wordt altijd op Startpage weergegeven.
- Verborgen voor niet-ingelogde gebruikers, zichtbaar voor ingelogde gebruikers: wordt alleen voor ingelogde gebruikers weergegeven op Startpage.
- Verborgen voor ingelogde gebruikers, zichtbaar voor niet-ingelogde gebruikers: wordt alleen voor niet-ingelogde gebruikers weergeven op Startpage. (Bijvoorbeeld voor Apps die uitleg geven aan gebruikers die nog moeten registreren).
- Vink aan of de App openbaar moet zijn.
- Vink aan of de App de standaardapp in het project moet zijn.
- Klik op 'Opslaan'.

Figuur 2 - Basisinstellingen voor het aanmaken van een nieuwe App.
Eerste scherm aanmaken
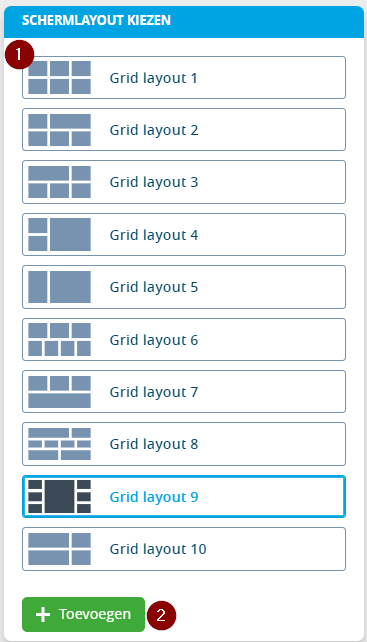
Na het opslaan van de basisinstellingen voor de App, verschijnt er een overlay waarmee de schermlayout van het eerste scherm gekozen dient te worden.
- Kies de gewenste schermlayout.
- Klik op '+Toevoegen'.

Figuur 3 - Kiezen van lay-out voor eerste scherm.
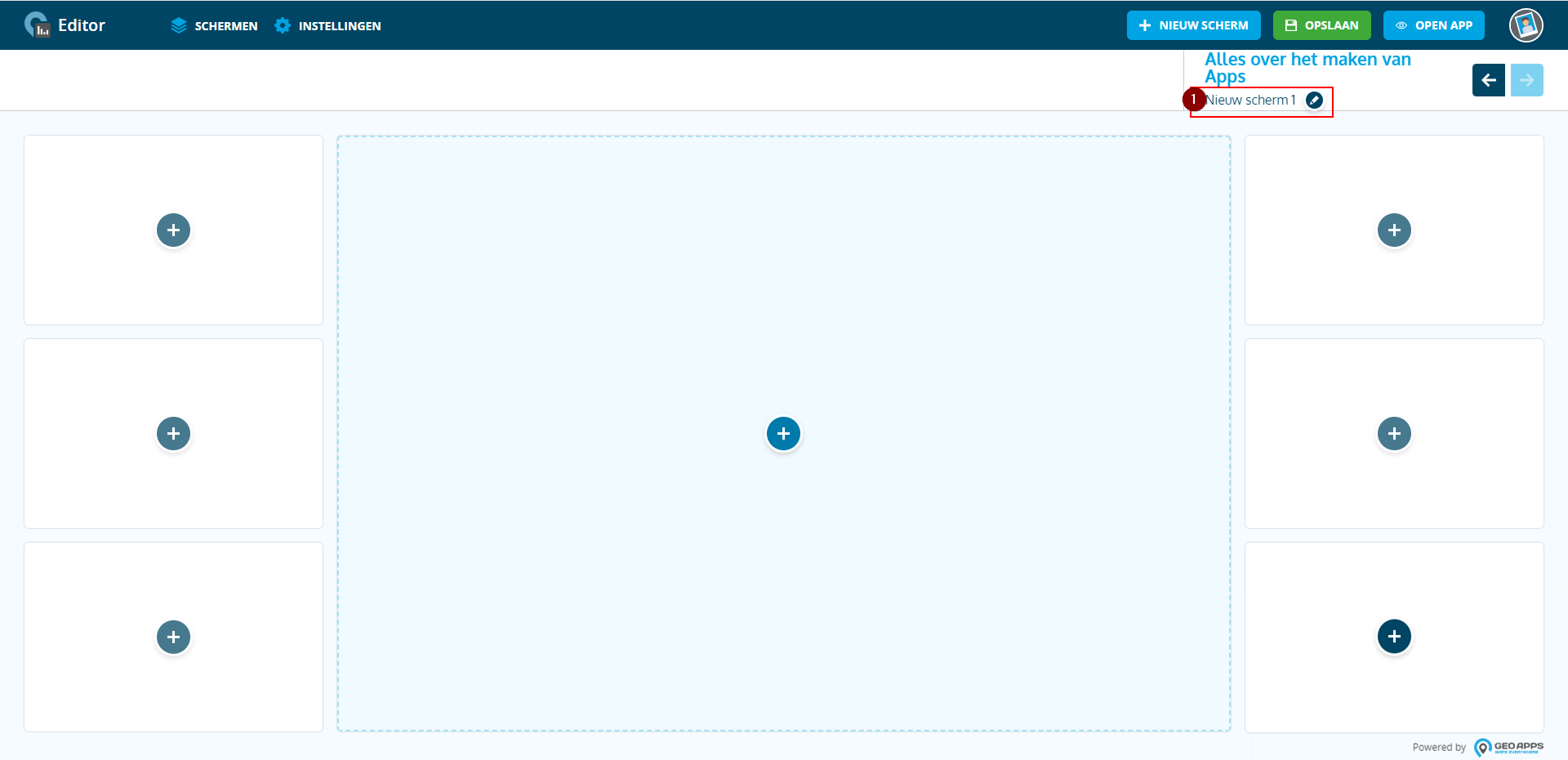
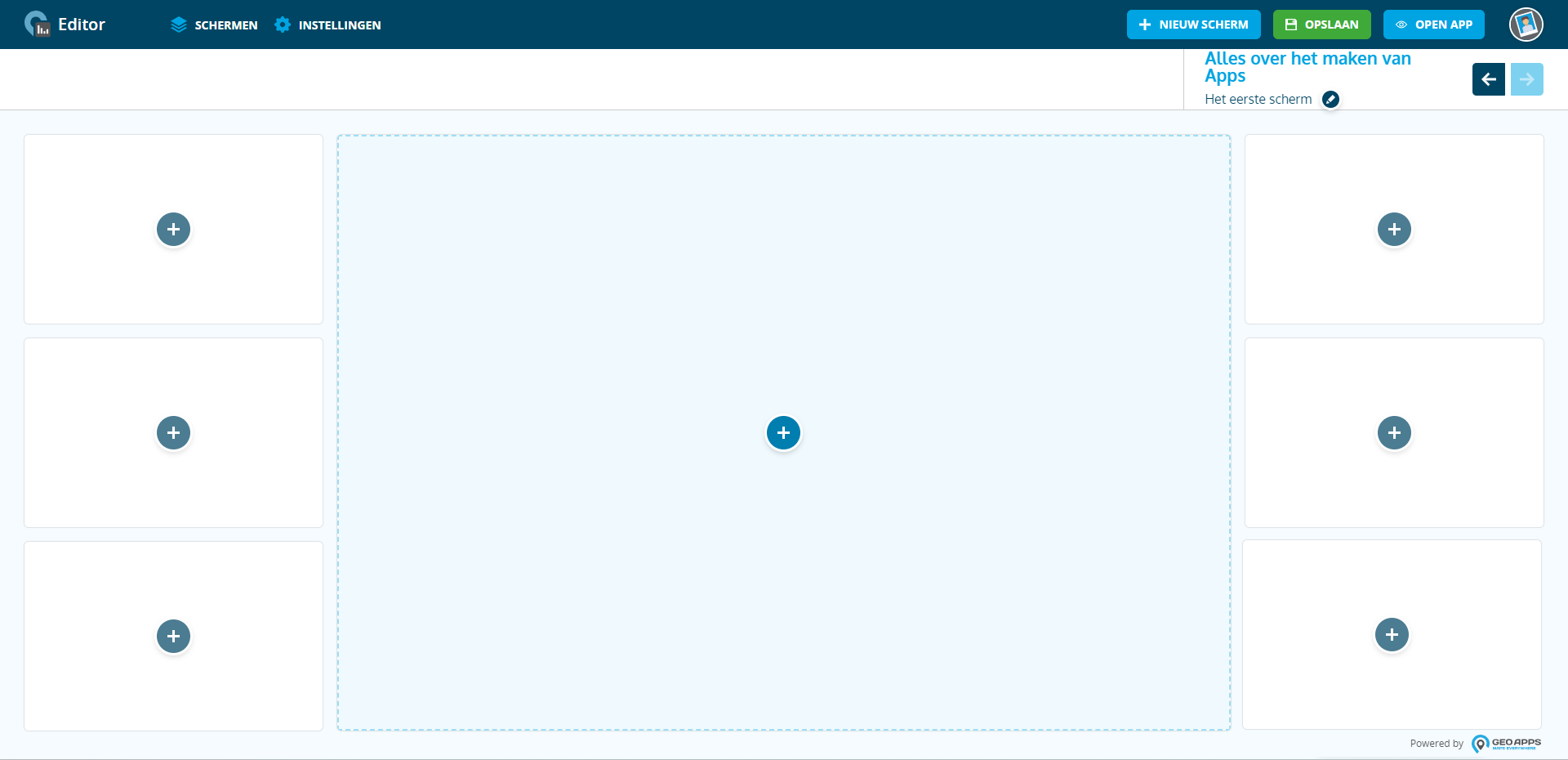
Het scherm is nu aangemaakt. Vervolgens kan de schermnaam aangepast worden door ernaast op het potloodje te klikken. Zie Figuur 4 voor het aanpassen van de schermnaam.

Figuur 4 - Aanpassen van schermnaam in Dashboard.
Nu het scherm is aangemaakt en de gewenste naam heeft, hoeven alleen de juiste blokken nog te worden geconfigureerd.
Blocks configureren
De Blocks dienen nu te worden gekozen en geconfigureerd. Klik hiervoor in een Block op het plusje.
Vergeet tussentijdse wijzigingen niet op te slaan met de groene knop rechtsboven! Met de blauwe 'Open app'-knop hiernaast kan de App geopend worden.

Figuur 5 - Nieuw leeg scherm.
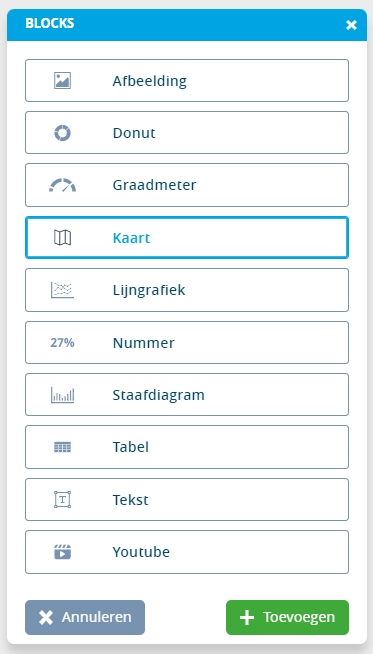
Het volgende overzicht verschijnt. Zie Figuur 6.
Kies hier het gewenste type Block en klik op '+Toevoegen'. Zie de handleidingen onder Blocks voor meer toelichting per Block. Als hier Blocks ontbreken, moeten ze nog worden geïnstalleerd vanuit de GeoApps Store. Voor meer toelichting zie GeoApps Store.

Figuur 6 - Overzicht van de verschillende Blocks.
Herhaal de stappen van Figuur 5 & 6 totdat alle Blocks naar wens zijn ingevuld.
Schermen toevoegen en volgorde aanpassen
Als alle Blocks in het scherm geconfigureerd zijn, is het uiteraard mogelijk meer schermen aan te maken. Selecteer hiervoor de knop '+Nieuw scherm' rechtsboven en herhaal de stappen vanaf Figuur 3.
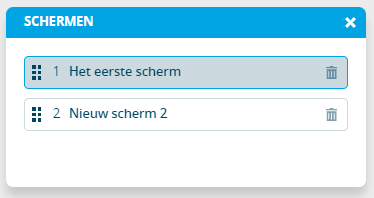
Wanneer er meerdere schermen zijn aangemaakt kan de volgorde worden gewijzigd door op 'Schermen' te klikken en de schermen te verslepen. Schermen kunnen hier ook worden verwijderd met het prullenbak-icoontje. Zie Figuur 7.

Figuur 7 - Overzicht 'Schermen'.
Updated 4 months ago