Block Editor
Block Editor
De Block Editor is een tool om objecten betreffende een tekenbare laag te kunnen samenstellen en te hergebruiken. Objecten kunnen eenvoudig als 'Block' worden ingetekend, opgeslagen en hergebruikt. Handig om objecten bij bijvoorbeeld bouwprojecten meermaals in te tekenen.
Open eerst de gewenste kaart in de Viewer om de instellingen voor de Block Editor bij te kunnen werken.
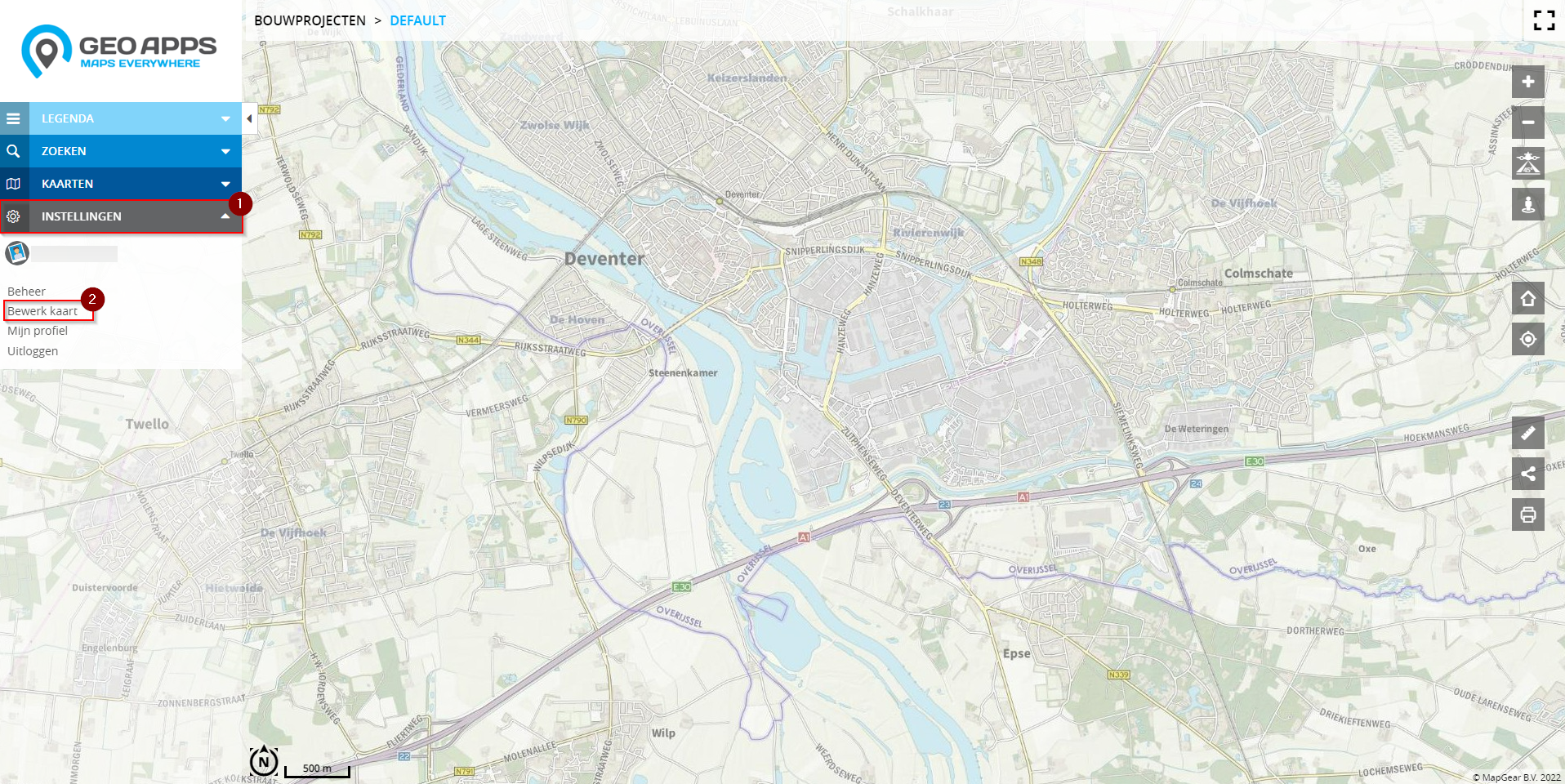
- Klik op het kopje Instellingen.
- Klik vervolgens op Bewerk kaart.

Figuur 1 - Bewerkmodus starten.
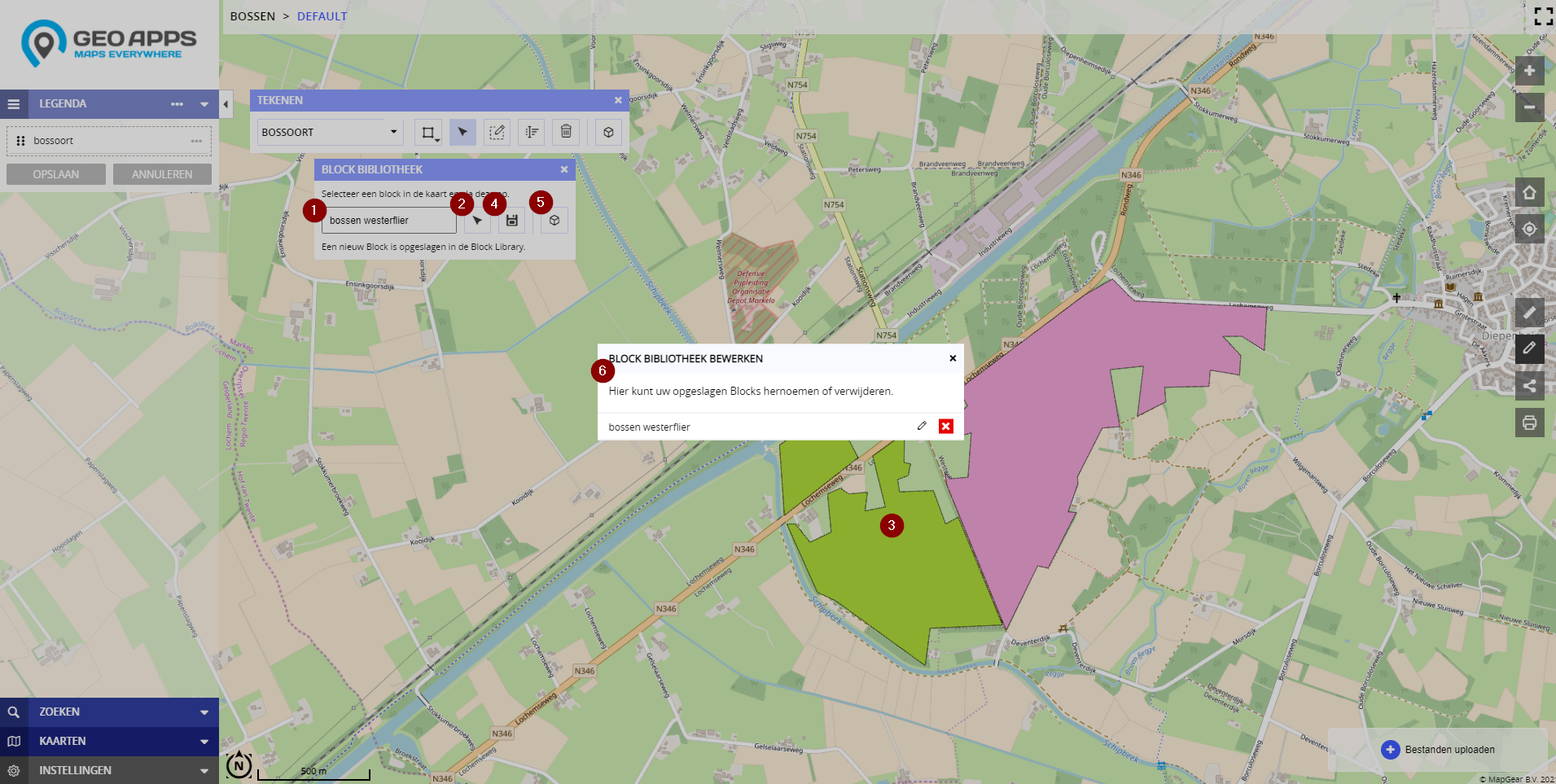
Ga eerst naar de Legenda. Klik op de 3 puntjes en klik op Block Bibliotheek. Zie Figuur 2.
- Kies de gewenste naam voor het nieuwe Block.
- Klik op Objecten selecteren.
- Sleep in de Viewer de gewenste objecten bij elkaar.
- Klik op Opslaan.
- Klik vervolgens op Block Bibliotheek.
- De pop-up (objectinformatie) met alle aangemaakte Blocks verschijnt. Hier kun je het Block hernoemen of verwijderen.

Figuur 2 - Ingetekende objecten van het instelmenu van de "Block Editor".
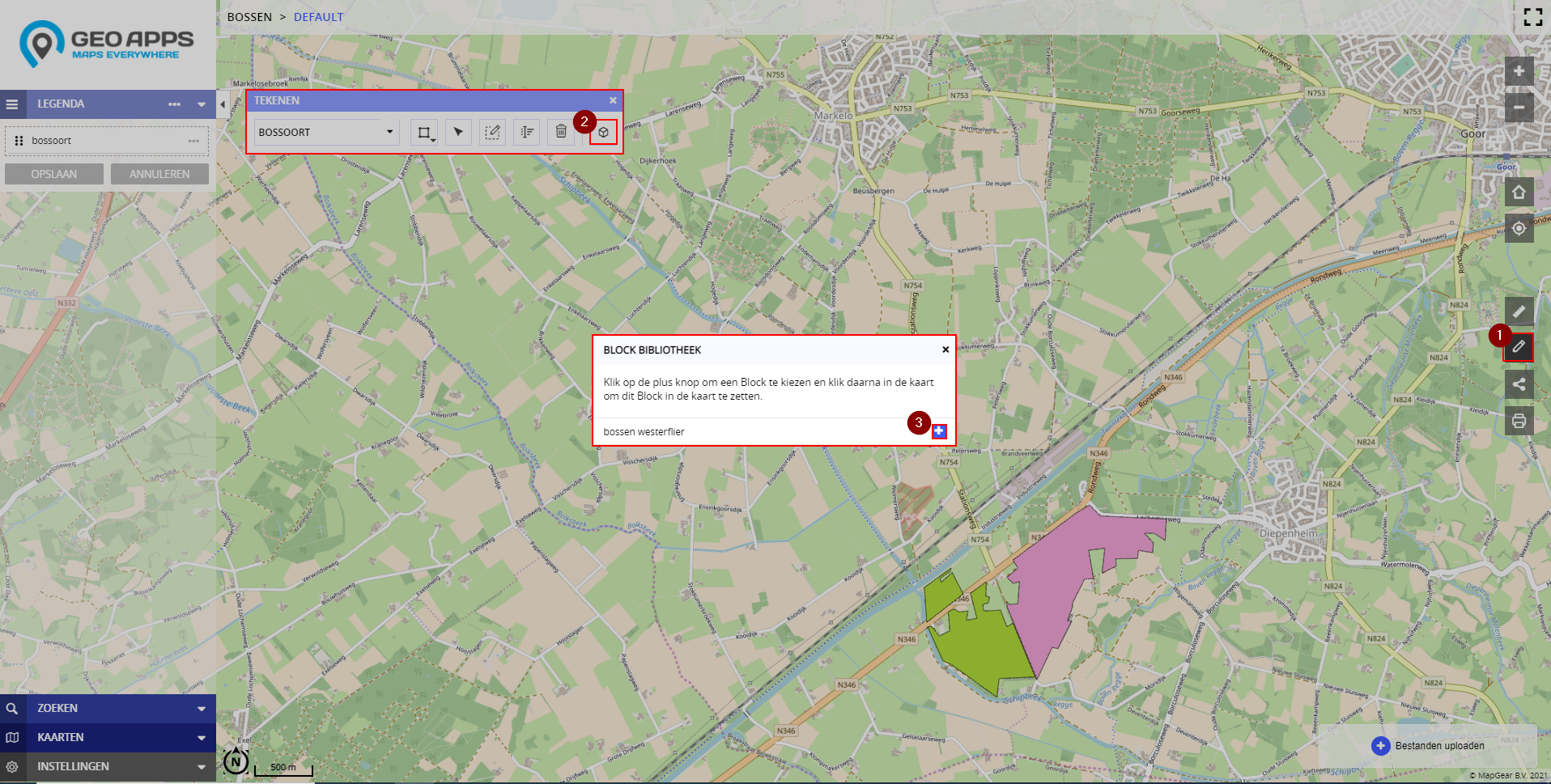
De tekentool wordt nu geopend en er wordt een Block toegevoegd. Zie Figuur 3.
- Klik eerst op de Tekenen-knop.
- Het Pop-Up menu verschijnt. Klik hierop de rechtse knop Block Toevoegen.
- Het Pop-Up menu Block Bibliotheek verschijnt. Klik op de + om een block toe te voegen in de map.

Figuur 3 - Een 'Block' toevoegen in de Map.
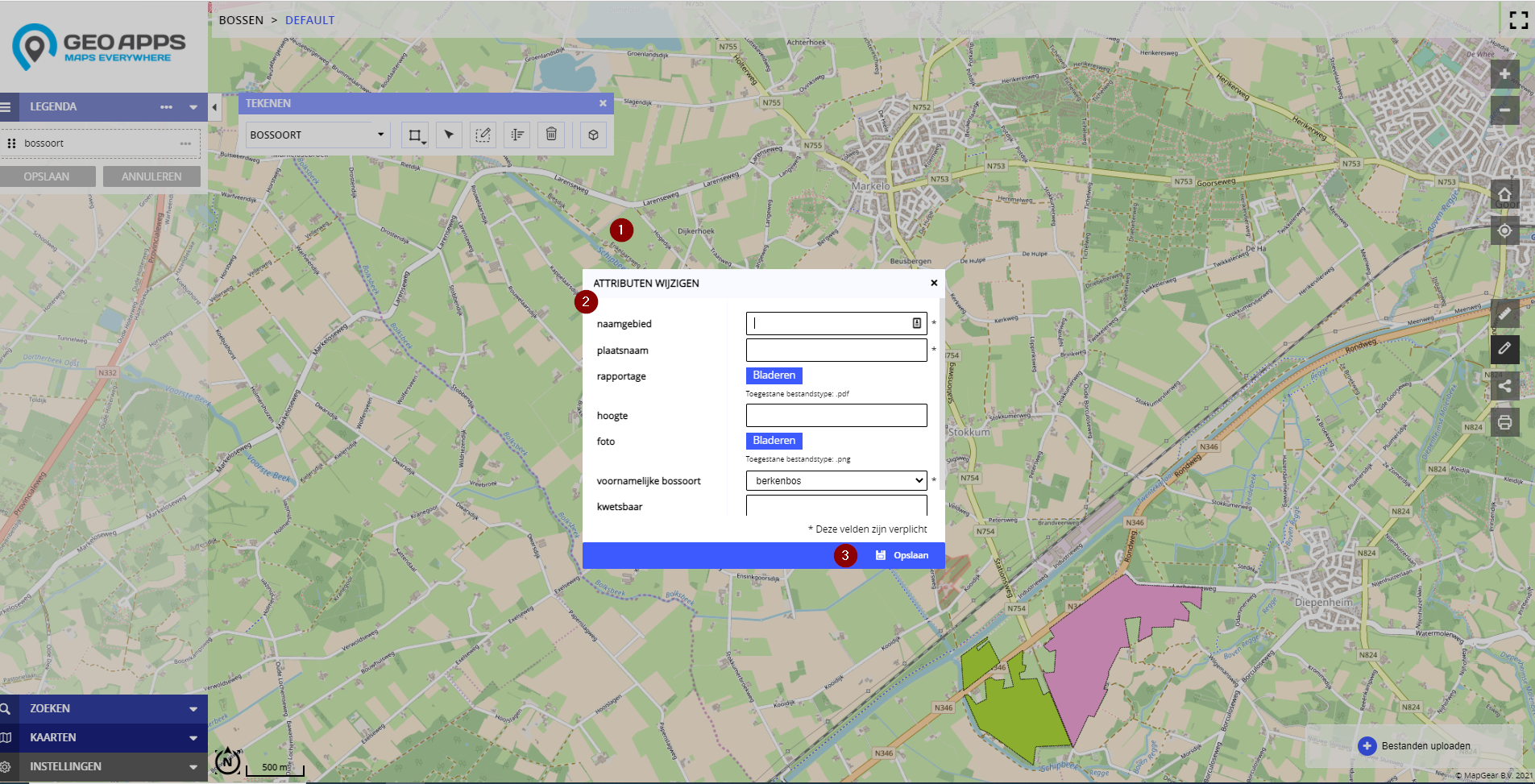
In Figuur 4 wordt een Block ingeprikt.
- Prik op de gewenste plek een Block in door te klikken in de kaart.
- Het Pop-Up menu verschijnt. Vul de velden in.
- Klik tenslotte op Opslaan.

Figuur 4 - Instellingen om een Block in te prikken.
In Figuur 5 is het gedupliceerde Block zichtbaar.

Figuur 5 - Een gedupliceerd object.
Het is eventueel mogelijk het gedupliceerde object, qua kenmerk (vorm) aan te passen en ook de attributen kunnen gewijzigd worden.
Updated 4 months ago