Blocks - Lijngrafiek
Blocks - LijngrafiekMet de Lijngrafiek-block kunt u uw data weergeven in een lijngrafiek. Dit is ideaal om bijvoorbeeld veranderende waarden door de tijd heen te laten zien. Kies een dataset en pas hier eventueel filters op toe. In dit block heeft u ook de mogelijkheid om een markering met een specifieke waarde in te stellen, zodat bijvoorbeeld een grenswaarde aangegeven kan worden.

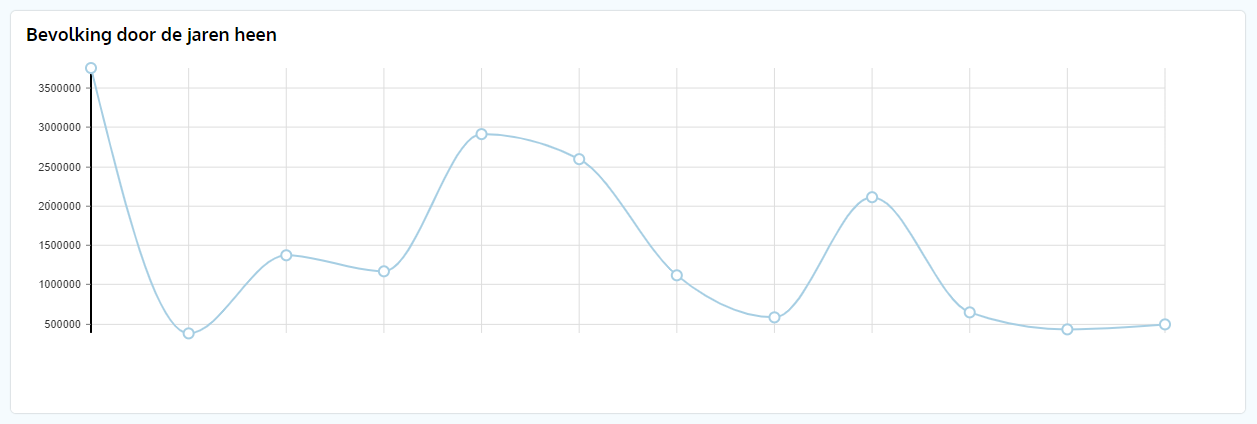
Voorbeeld - Lijngrafiek-block
Algemeen
- Geef een titel.
- Geef een beschrijving.
- Kies de achtergrondkleur.
- Vink aan of de grafiek stacked moet zijn.
- Kies de taal.
- Kies of er, en hoeveel decimalen getoond moeten worden.
Data
- Kies de gewenste Dataset uit het Project waar de App in zit.
- Kies een hoofd-attribuut (de key).
- Vul een label in voor de hoofd-as
- Kies een waarde-attribuut.
- Vul een label in voor de secundaire as.
- Kies de operator:
- Sum: het totale aantal van de attribuutwaarden
- Count: het aantal (verschillende) attribuutwaarden
- Min: de laagste waarde
- Max: de hoogste waarde
- Average: de gemiddelde waarde
- Median: de middelste waarde
- Kies de sortering (onbepaald, oplopend of aflopend).
Filter
- Kies eventueel een attribuut om op te filteren.
- Kies een filter-operator:
- Gelijk aan
- Niet gelijk aan
- Als
- Niet als
- Groter dan
- Groter dan of gelijk aan
- Kleiner dan
- Gelijk aan of kleiner dan
- En - alleen bij YAML
- Of - alleen bij YAML (zie hiervoor de uitleg voor meervoudige filters op de pagina Blocks.
- Vul de filterwaarde in.
Legenda
- Vink aan of de legenda getoond moet worden.
- Vul het aantal pixels in dat de legenda horizontaal verschoven moet worden.
- Vul het aantal pixels in dat de legenda verticaal verschoven moet worden.
Opmaak
- Geef een titel op voor de X-as.
- Geef een titel op voor de Y-as.
- Geef eventueel een eenheid op als voorvoegsel.
- Geef eventueel een eenheid op als achtervoegsel.
- Vink aan of de lijnen als vloeiende kromme getoond moeten worden.
Markering
Eventueel kan er een markering worden toegevoegd om bijvoorbeeld een grenswaarde te tonen.
- Kies of deze markering staand (verticaal) of liggend (horizontaal) getoond moet worden.
- Vul de waarde voor deze markering in.
- Geef een titel aan de markering.
- Kies de kleur van de markering met de color picker of vul de hex-code in.
YAML
Aanvullende opties met YAML-formulierBepaalde variabelen zijn niet instelbaar vanuit het reguliere formulier. Onderstaand is daarom het volledige YAML-formulier te vinden om ook deze instellingen te kunnen gebruiken.
Let op! Deze is bruikbaar voor de nieuwste versies van Apps en Blocks, beschikbaar vanaf Release 30.
- Start door het betreffende Block in de Editor te bewerken.
- Wissel onderaan naar het YAML-formulier.
- Kopieer onderstaande code en plak deze in de Editor.
- Vul de variabelen in door overal number en string met de gewenste waarde te vervangen en bij de meerkeuzevariabelen alleen de gewenste optie te laten staan. Onder het onderstaande YAML-formulier is ter referentie een tabel te vinden met de veldtypen en standaardwaarden, welke gebruikt worden als een variabele volledig weggelaten wordt. Beschrijvingen zullen nader worden toegevoegd.
- Boolean: kies true om weer te geven of te gebruiken, kies false om dit niet te doen.
- String: geef een waarde op, dit kan o.a. een optie zoals in onderstaand YAML-formulier zijn, maar ook een stuk tekst of hex-waarde. Let op! Waarden van dit type moeten tussen aanhalingstekens worden gezet (bv. "#ffffff").
- Number: geef een getal als waarde op (vaak in pixels).
version: '1.0'
lineChart:
liveTable: true | false
title: string
description: string
style:
backgroundColor: string (hex)
layout:
curve: true | false
enableMarker: true | false
legend:
show: true | false
position: top-left | top | top-right | left | center | right | bottom-left | bottom | bottom-right
direction: column | row
justify: true | false
offsetX: number
offsetY: number
item:
direction: left-to-right | right-to-left | top-to-bottom | bottom-to-top
height: number
opacity: number
spacing: number
textColor: string (hex)
width: number
symbol:
size: number
shape: circle | square | triangle | diamond
margin:
bottom: number
left: number
right: number
top: number
markers:
axis: x | y
value: number | string
lineStyle:
color: string
width: number
legend:
title: text marker
orientation: vertical
fill: true | false
stacked: true | false
tooltip:
prefix: string
suffix: string
xAxis:
offset: number
padding: number
rotation: number
size: number
title: string
yAxis:
maxValue: number
minValue: number
offset: number
padding: number
rotation: number
size: number
title: string
format:
decimals: number
locale: string
data:
datasetId: string
alias:
<key>: "value of your choice"
order: undefined | asc | desc
attributes:
key: string
title: string
values:
- title: string
operator: sum | count | min | max | avg | median
value: string
color: string (hex)
filter:
enable: true | false
operator: '= | != | like | notlike | > | >= | < | =< | and | or'
attribute: string
value: string
filters:
- operator: '= | != | like | notlike | > | >= | < | =< | and | or'
attribute: string
value: string
filters:
- operator: '= | != | like | notlike | > | >= | < | =< | and | or'
attribute: string
value: stringversion: '1.0'
lineChart:
liveTable: true | false # Enable/disable live data updates in the table
title: string # Title of the chart
description: string # Description of the chart
style:
backgroundColor: string (hex) # Background color of the chart, in hex format
layout:
curve: true | false # Whether to show curves or straight lines
enableMarker: true | false # Enable/disable markers (e.g., vertical/horizontal reference lines)
legend:
show: true | false # Show/hide legend
position: top-left | top | top-right | left | center | right | bottom-left | bottom | bottom-right # Legend position
direction: column | row # Arrange legend items in a column or row
justify: true | false # Align legend items to fill the container space
offsetX: number # Horizontal offset for the legend
offsetY: number # Vertical offset for the legend
item:
direction: left-to-right | right-to-left | top-to-bottom | bottom-to-top # Item direction within the legend
height: number # Height of each legend item
opacity: number # Opacity of legend items (0-1)
spacing: number # Spacing between legend items
textColor: string (hex) # Color of the legend text
width: number # Width of each legend item
symbol:
size: number # Size of the symbol in the legend
shape: circle | square | triangle | diamond # Shape of the legend symbol
margin:
bottom: number # Bottom margin of the chart
left: number # Left margin of the chart
right: number # Right margin of the chart
top: number # Top margin of the chart
markers: # Marker options to add reference lines (e.g., average, thresholds)
- axis: x | y # Axis for the marker
value: number | string # Value on the axis where the marker should be placed
lineStyle:
color: string # Color of the marker line
width: number # Width of the marker line
legend:
title: text marker # Title for the marker in the legend
orientation: vertical # Orientation of the marker line
fill: true | false # Whether to fill the area under the line
stacked: true | false # Enable stacking of multiple lines
tooltip:
prefix: string # Prefix text for the tooltip (e.g., currency symbol)
suffix: string # Suffix text for the tooltip (e.g., units like "kg" or "%")
xAxis:
offset: number # Horizontal offset for the x-axis
padding: number # Padding for the x-axis labels
rotation: number # Rotation angle for the x-axis labels
size: number # Font size of x-axis labels
title: string # Title of the x-axis
yAxis:
maxValue: number # Maximum value for the y-axis
minValue: number # Minimum value for the y-axis
offset: number # Vertical offset for the y-axis
padding: number # Padding for the y-axis labels
rotation: number # Rotation angle for the y-axis labels
size: number # Font size of y-axis labels
title: string # Title of the y-axis
format:
decimals: number # Number of decimals to display for the data
locale: string # Locale setting (e.g., "nl" for Dutch)
data:
datasetId: string # ID of the dataset being used for the chart
alias: # Optional aliases for data keys
<key>: "value of your choice"
order: undefined | asc | desc # Order of the data (ascending or descending)
attributes:
key: string # The primary key attribute (e.g., "j_area")
title: string # Title for the key attribute (optional)
values: # The values to be plotted on the chart
- title: string # Title for this data series (e.g., "GDP per capita")
operator: sum | count | min | max | avg | median # Operator to apply (e.g., "avg" for average)
value: string # The value to be plotted (e.g., "j_gdp_capi")
color: string (hex) # Color of the line for this value (e.g., "#ff8a65")
filter: # Optional filters to refine the data
enable: true | false # Enable/disable filtering
operator: '= | != | like | notlike | > | >= | < | =< | and | or' # Logical operators for filtering
attribute: string # Attribute to apply the filter on
value: string # Value to filter on
filters: # Nested filters for more complex conditions
- operator: '= | != | like | notlike | > | >= | < | =< | and | or'
attribute: string
value: string
filters: # More nested filters if needed
- operator: '= | != | like | notlike | > | >= | < | =< | and | or'
attribute: string
value: string| Veld | Type | Beschrijving | Default-waarde indien van toepassing | Eenheid indien van toepassing |
|---|---|---|---|---|
| liveTable | boolean | Of dynamische filters toegepast mogen worden | true | |
| title | string | Titel | [operator] op [values] van [dataset] | |
| description | string | Beschrijving | ||
| backgroundColor | string (hex) | Achtergrondkleur | #ffffff | |
| enableMarker | boolean | Of er een markeringslijn toegepast dient te worden | false | |
| curve | boolean | Of de lijn gebogen getoond dient te worden | false | |
| legend.show | boolean | Of de legenda getoond dient te worden | false | |
| legend.postion | string | Hoe de legenda uitgelijnd moet worden | right | |
| legend.direction | string | De oriëntatie van de legenda | columns | |
| legend.justify | boolean | Of symbool en label naast elkaar of tegenovergesteld van elkaar worden uitgelijnd | false | |
| legend.offsetX | number | 120 | px | |
| legend.offsetY | number | 0 | px | |
| legend.item.direction | string | In welke oriëntatie symbool en label ten opzichte van elkaar uitgelijnd staan | left-to-right | |
| legend.item.height | number | De hoogte van de uitlijning van een legenda-item | 20 | px |
| legend.item.width | number | De breedte van de uitlijning van een legenda-item | 100 | px |
| legend.item.opacity | number | De doorzichtigheid van de legenda | 0.75 | |
| legend.item.spacing | number | De ruimte tussen de legenda-items | 0 | |
| legend.item.textColor | string (hex) | De tekstkleur van de legenda-items | #000000 | |
| legend.symbol.size | number | De symboolgrootte van de legenda-items | 18 | px |
| legend.symbol.shape | string | De vorm van de symbolen | circle | |
| margin.bottom | number | De marge van de grafiek tot aan de onderkant van het block | 80 | px |
| margin.left | number | De marge van de grafiek tot aan de linkerkant van het block | 80 | px |
| margin.right | number | De marge van de grafiek tot aan de rechterkant van het block | 80 | 110 when legend is shown | px |
| margin.top | number | De marge van de grafiek tot aan de bovenkant van het block | 20 | px |
| markers[0].axis | string | De as waarop de markering getoond dient te worden | x | |
| markers[0].value | number | string | De waarde waarbij de markering getoond dient te worden | ||
| markers[0].lineStyle.color | string (hex) | De kleur van de markering | #000000 | |
| markers[0].lineStyle.width | number | De dikte van de markering | 2 | px |
| markers[0].legend.title | string | De naam van de markering | ||
| markers[0].legend.orientation | string | De oriëntatie van de markering | horizontal | |
| fill | boolean | Of de ruimte onder de lijn ingekleurd dient te worden | false | |
| stacked | boolean | Of de verschillende lijnen 'op elkaar gestapeld' dienen te worden | false | |
| tooltip.prefix | string | De eenheid als voorvoegsel | ||
| tooltip.suffix | string | De eenheid als achtervoegsel | ||
| xAxis.offset | number | Offset van y-as label horizontaal | 32 | px |
| xAxis.padding | number | De afstand van de x-as tot aan de rand van het block | 5 | px |
| xAxis.position | string | |||
| xAxis.rotation | number | De rotatie van de x-as | 0 | graden |
| xAxis.size | number | Grootte van de lijn op de x-as | 5 | px |
| xAxis.title | string | De titel van de x-as | ||
| yAxis.maxValue | number | De maximale waarde op de y-as | auto | |
| yAxis.minValue | number | De minimale waarde op de y-as | auto | |
| yAxis.offset | number | -45 | px | |
| yAxis.padding | number | De afstand van de y-as tot aan de rand van het block | 5 | px |
| yAxis.position | string | |||
| yAxis.rotation | number | De rotatie van de y-as | 0 | graden |
| yAxis.size | number | Grootte van de lijn op de y-as | 5 | px |
| yAxis.title | string | De titel van de y-as | ||
| decimals | number | Het aantal decimalen | 0 | |
| locale | string | Taal | en | |
| datasetId | string | ID van de dataset | ||
| alias.<key> | string | Alias op de data-attribuutnamen. is de attribuutnaam. De waarde die hier aan wordt gegeven, in "", is de alias | ||
| order | string | De sortering | undefined | |
| attributes.key | string | Attribuut voor de groepering van de data | ||
| attributes.title | string | Titel-attribuut | ||
| attributes.values[0].title | string | Label van de value | value of values[0].value | operator "count" | |
| attributes.values[0].operator | string | Operator | ||
| attributes.values[0].value | string | Weer te geven waarde-attribuut | ||
| attributes.values[0].color | string (hex) | Kleur van de waarden | ||
| filter.enable | boolean | Of er een filter ingeschakeld dient te worden | false | |
| filter.attribute | string | Het attribuut waarop gefilterd dient te worden | ||
| filter.operator | string | Operator waarmee gefilterd dient te worden | ||
| filter.value | string | Filterwaarde | ||
| filters[0].operator | string | Operator wanneer er meervoudige filters worden toegepast | ||
| filters[0].attribute | string | Attribuut wanneer er meervoudige filters worden toegepast | ||
| filters[0].value | string | Attribuutwaarde wanneer er meervoudige filters worden toegepast |
Voorbeelden
Meerdere lijnen
Onderstaand een voorbeeld van een YAML voor een lijngrafiek, waarbij meerdere lijnen worden gebruikt, en de lijnen custom ingekleurd kunnen worden. Deze kun je hergebruiken door de dataset-id, attribuut-definities en titels te vervangen.
version: "1.0"
lineChart:
liveTable: true
style:
backgroundColor: "#ffffff"
layout:
curve: false
orientation: "vertical"
legend:
show: true
position: "right"
justify: false
enableMarker: false
markers:
- axis: "x"
lineStyle:
color: "#ff0000"
stacked: false
format:
locale: "nl"
decimals: 0
data:
order: "asc"
filter:
enable: false
datasetId:
id: "8d103bee-db16-4bea-bbbb-b88b23e6855e"
name: "Bevolking"
attributes:
key: "provincie"
values:
- operator: "sum"
value: "mannen"
title: "Aantal mannen"
color: "#ffff00"
- operator: "sum"
value: "vrouwen"
title: "Aantal vrouwen"
color: "#00ffff"Meervoudige filters
Voor een voorbeeld van hoe je meervoudige filters op de data in kunt stellen zie deze handleiding.
Updated 5 months ago